Thông thường, trong khi bắt đầu, những người mới bắt đầu phải vật lộn để tạo ra giao diện người dùng hấp dẫn thu hút người dùng vào ứng dụng của họ. Hôm nay chúng tôi sẽ khắc phục điều đó.
Nhưng trước khi bắt đầu, tôi muốn chỉ ra rằng không có một câu trả lời đúng cho việc thiết kế, bất cứ thứ gì trông vừa ý với mắt của đa số mọi người đều được coi là thiết kế tốt . Trong bài viết này, chúng ta sẽ xem xét 5 Mẹo được coi là Thực hành Thiết kế Tốt .
Nội Dung Bài Viết
1. Duy trì sự liên kết nhất quán
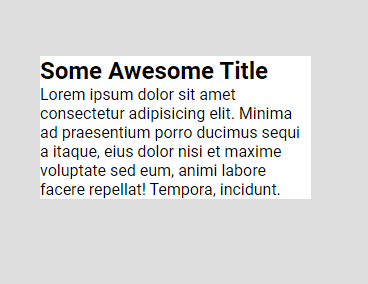
Rất nhiều trang tuân theo Căn chỉnh không nhất quán , với các căn chỉnh khác nhau cho Thanh điều hướng và Nội dung chính của trang web. Điều này dẫn đến các trang web trông giống như sau:
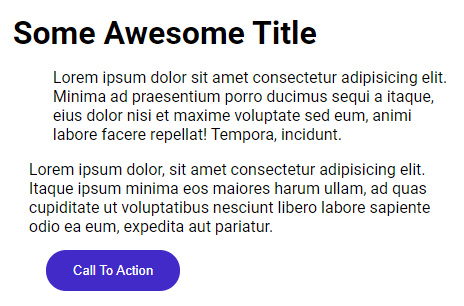
Ví dụ bên dưới trông có cấu trúc hơn nhiều:
2. Khoảng trống nội dung của bạn
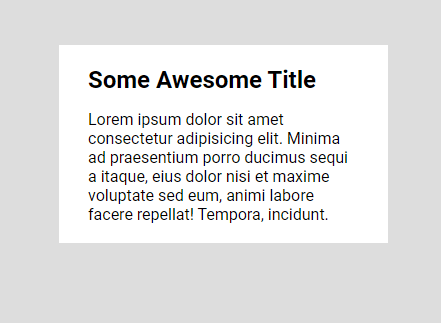
Đây là một trong những thứ bạn phát triển theo mặc định, vì bạn có thêm kinh nghiệm trong việc phát triển nhiều trang web hơn. Như bạn có thể thấy ở đây, trang có nội dung cách đều hơn trông chuyên nghiệp hơn nhiều.
LƯU Ý: Không phải lúc nào cũng cần thêm khoảng cách, ví dụ: bạn có thể loại bỏ khoảng cách nhỏ giữa Tiêu đề và Ngày trong trường hợp trang web Blog.
Điều gì đó song hành với điểm trước đó, hãy duy trì khoảng cách nhất quán: phần đệm / lề ở hai bên trái và phải phải bằng nhau, cũng giống như trường hợp của phần đệm / lề ở trên cùng và dưới cùng.
3. Màu sắc và độ tương phản
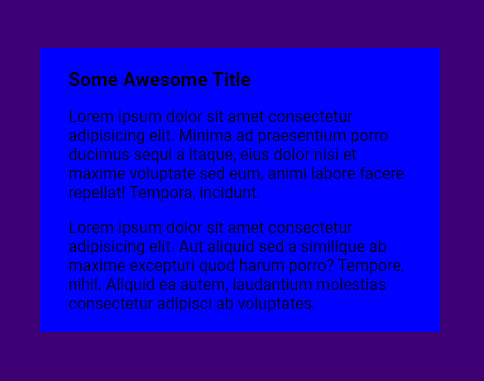
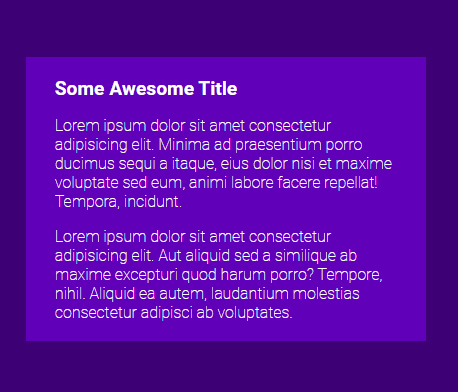
Màu sắc là một phần vốn có của thiết kế và đơn giản là điều quan trọng nhất cần ghi nhớ khi phát triển giao diện người dùng hiện đại , nếu không có Màu sắc và độ tương phản thích hợp, ngay cả những trang web có giao diện người dùng tốt nhất cũng trông như tào lao. Bạn có thể thấy sự cải thiện đáng kể trong hình bên dưới, chỉ bằng cách thay đổi màu sắc:
Bạn có thể sử dụng các Công cụ như Bộ làm mát để tạo ra các màu phù hợp với nhau. Bạn nên giới hạn số lượng màu bạn sử dụng ở mức Hai (bạn rất có thể sử dụng các màu khác nhau của cùng một màu và một số màu chung như trắng , đen và xám ).
Đối với Khả năng truy cập web , WCAG 2.0 cấp AA yêu cầu tỷ lệ tương phản ít nhất là 4,5: 1 đối với văn bản bình thường và 3: 1 đối với văn bản lớn. WCAG 2.1 yêu cầu tỷ lệ tương phản ít nhất là 3: 1 cho các thành phần đồ họa và giao diện người dùng (chẳng hạn như đường viền nhập biểu mẫu). WCAG Cấp AAA yêu cầu tỷ lệ tương phản ít nhất là 7: 1 đối với văn bản bình thường và 4.5: 1 đối với văn bản lớn.
Để kiểm tra Khả năng truy cập của trang web , bạn có thể sử dụng các công cụ như Lighthouse (từ Chrome Dev Tools ) và Wave
4. Kiểu chữ
Bạn có thể dễ dàng sử dụng chỉ một Họ Phông chữ cho toàn bộ trang web của mình. Tối đa bạn nên cố gắng giữ Giới hạn Họ Phông chữ ở Hai vì việc sử dụng nhiều phông chữ có thể dễ dàng làm người dùng choáng ngợp và thậm chí làm cho trang web trông không có cấu trúc và không chuyên nghiệp.
5. Cấu trúc phân cấp trực quan
Cấu trúc phân cấp trực quan cũng là một trong những thành phần quan trọng nhất của giao diện người dùng tuyệt vời .
Một nhà phát triển tuyệt vời là người làm cho các hành động ngụ ý trở nên rõ ràng
Cấu trúc phân cấp trực quan được sử dụng để làm nổi bật các phần nhất định của Trang web mà bạn muốn người dùng tập trung vào. Bạn có thể sử dụng một số chiến thuật để khiến người dùng tập trung vào một phần của trang web.
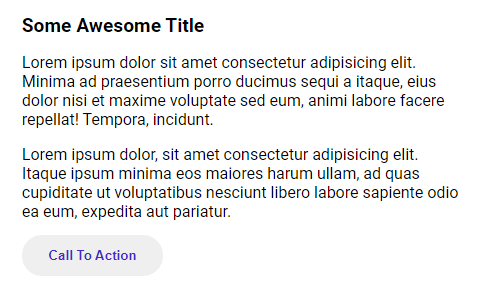
Không tập trung

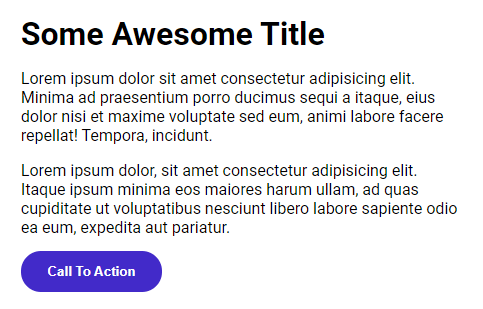
Lấy nét bằng Độ tương phản

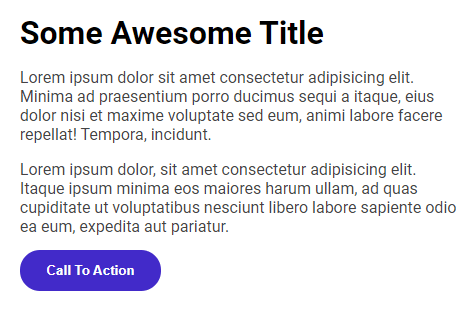
Lấy nét bằng màu sắc

Lấy nét bằng Quy mô

Lấy nét bằng độ tương phản, màu sắc và tỷ lệ

Cấu trúc phân cấp trực quan cung cấp thông tin cho người dùng nơi họ nên xem
Trong ví dụ này, chúng ta không nên tập trung sự chú ý trong nháy mắt. Điều này có thể dễ dàng được cải thiện bằng cách thực hiện một số thay đổi nhỏ:
Kết luận
Trong bài viết này, chúng tôi đã giới thiệu cho các bạn một số khái niệm về giao diện người dùng giúp bạn phát triển giao diện người dùng hấp dẫn hơn . Tôi muốn nhắc bạn rằng thiết kế giao diện người dùng khá chủ quan và như đã nêu trong Phần giới thiệu , không có MỘT câu trả lời chính xác. Hy vọng bạn sẽ sử dụng những khái niệm này trong các ứng dụng của mình và tạo ra các trang web đầy cảm hứng 🙂
.