Khi nói đến hiệu suất trang web của bạn, tốc độ trang là điều quan trọng hàng đầu.
Tuy nhiên, trừ khi bạn hiểu cách hoạt động của chỉ số này – và cụ thể hơn là các yếu tố ảnh hưởng đến nó – bạn có thể thấy khó cải thiện.
Để giảm tỷ lệ thoát và tăng mức độ tương tác của khách truy cập, điều cần thiết là các trang web của bạn phải tải nhanh chóng và liền mạch.
Một trang web được tối ưu hóa về tốc độ không chỉ nâng cao trải nghiệm người dùng (UX) mà còn có thể giúp tăng thứ hạng trên công cụ tìm kiếm của bạn.
Trong bài viết này, chúng tôi sẽ giải thích tốc độ trang là gì, tại sao tốc độ trang lại quan trọng và cách đo tốc độ trang. Sau đó, chúng tôi sẽ cung cấp cho bạn chín giải pháp nhanh chóng mà bạn có thể sử dụng để cải thiện tốc độ tải trang.
Bắt đầu nào!
Tôi muốn cải thiện trang website của mình, tôi muốn thuê dịch vụ cải thiện trang website tại Azin Branding
Nội Dung Bài Viết
Tốc độ trang là gì?
Tóm lại, tốc độ trang đề cập đến tốc độ tải nội dung của bạn khi ai đó truy cập một trang trên trang web của bạn. Không nên nhầm lẫn với tốc độ trang web, tốc độ trang biểu thị thời gian tải của một trang cụ thể.
Có nhiều yếu tố có thể ảnh hưởng đến tốc độ trang. Một số điều quan trọng nhất bao gồm:
- Có bao nhiêu hình ảnh, video và các tệp phương tiện khác được chứa trên trang
- Chủ đề và plugin nào được cài đặt trên trang web của bạn
- Mã hóa trang web của bạn (và trang cụ thể) và các tập lệnh phía máy chủ
Tất cả các yếu tố này ảnh hưởng đến tốc độ tải trang của bạn và lần lượt là UX của trang web của bạn. Rốt cuộc, khách truy cập không thích các trang tải chậm và có nhiều khả năng nhấp chuột khỏi chúng.
Tại sao tốc độ trang lại quan trọng?
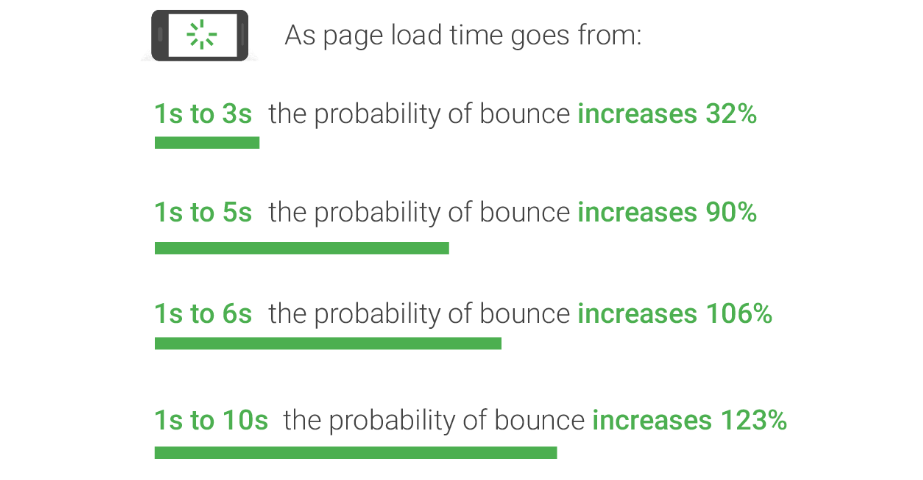
Khi nói đến tốc độ tải trang, mỗi giây đều quan trọng. Trên thực tế, nghiên cứu của Google cho thấy rằng khi thời gian tải tăng từ một đến ba giây, xác suất thoát (khách truy cập rời đi ngay lập tức) tăng 32 phần trăm
Nếu trang mất năm giây để tải, xác suất thoát tăng lên 90 phần trăm:

Nói cách khác, nếu các trang của bạn không tải trong vòng vài giây, điều đó sẽ làm tăng đáng kể cơ hội khách truy cập rời khỏi trang web của bạn. Ngoài ra, nếu các trang web của bạn hoạt động chậm chạp, điều đó có thể ảnh hưởng đến khả năng thúc đẩy mức độ tương tác và chuyển đổi của bạn.
Tốc độ trang cũng đóng một vai trò quan trọng trong Tối ưu hóa Công cụ Tìm kiếm (SEO) . Google cân nhắc nhiều yếu tố khi quyết định cách xếp hạng các trang web. .
Tuy nhiên, tốc độ là một tín hiệu xếp hạng quan trọng cho cả tìm kiếm trên máy tính để bàn và thiết bị di động.
Một lý do khác khiến tốc độ trang quan trọng là vì nó có thể ảnh hưởng đến nhận thức của người tiêu dùng về thương hiệu của bạn. Nếu các trang web của bạn mất quá nhiều thời gian để tải hoặc có bất kỳ sự cố nào xảy ra trong quá trình này, điều đó có thể khiến bạn trông thiếu chuyên nghiệp và trang web của bạn không đáng tin cậy.
Do đó, nếu bạn muốn chạy một trang web hiệu quả cao, thì cần phải tập trung vào việc tối ưu hóa tốc độ trang. Bước đầu tiên để làm điều đó là tìm hiểu xem các trang của bạn hiện đang hoạt động như thế nào.
Cách đo tốc độ trang
Trước khi thực hiện bất kỳ thay đổi nào đối với trang web của bạn, bạn cần phải đánh giá hiệu suất các trang web của mình. Có nhiều công cụ khác nhau mà bạn có thể sử dụng để kiểm tra và đo tốc độ trang . Hai giải pháp phổ biến là Kiểm tra tốc độ trang web Pingdom và GTmetrix , cả hai đều là những lựa chọn thân thiện với người mới bắt đầu.
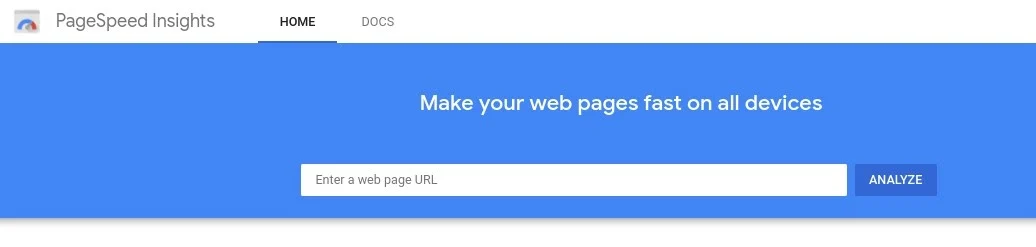
Tuy nhiên, chúng tôi khuyên bạn nên bắt đầu với Google PageSpeed Insights . Đây là một công cụ dễ sử dụng cho phép bạn đo và kiểm tra tốc độ trang web của mình trên cả máy tính để bàn và thiết bị di động.
Ngoài ra, với tư cách là một công cụ được Google hỗ trợ, nó có thể giúp bạn đảm bảo rằng bạn đang đạt được các điểm chuẩn hiệu suất cần thiết cho các vị trí có kết quả tìm kiếm cao.
Để sử dụng PageSpeed Insights, chỉ cần nhập URL của trang web bạn muốn kiểm tra vào trường văn bản và chọn nút Phân tích :

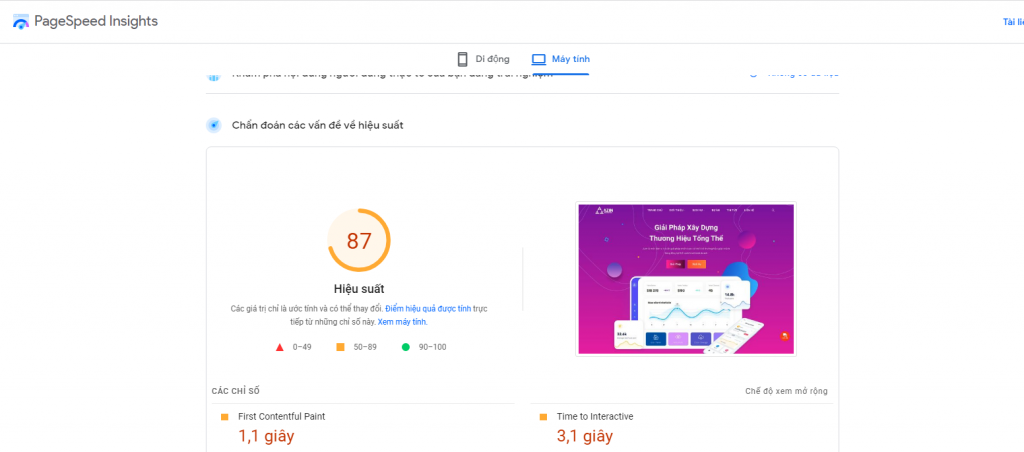
Sau đó, PageSpeed Insights sẽ phân tích nội dung trên trang của bạn và cho điểm trên thang điểm từ 0 đến 100. Dưới điểm số của bạn, bạn sẽ tìm thấy danh sách các đề xuất về các cách bạn có thể cải thiện tốc độ tải trang:

Cần lưu ý rằng bạn sẽ nhận được một số điểm và danh sách đề xuất riêng cho cả phiên bản dành cho máy tính để bàn và thiết bị di động của trang web của bạn.
Thông tin này cung cấp cho bạn một điểm khởi đầu vững chắc để đánh giá tốc độ trang web của bạn và đưa ra các hành động hữu hình mà bạn có thể thực hiện để cải thiện tốc độ tải trang.
Có 9 phương pháp nhanh để cải thiện tốc độ tải trang
Bây giờ bạn đã hiểu tầm quan trọng của tốc độ trang và cách kiểm tra hiệu suất trang web của mình, đã đến lúc bắt tay vào cải thiện chỉ số quan trọng này.
Với ý nghĩ đó, chúng ta hãy xem xét chín cách dễ dàng để làm cho các trang của bạn tải nhanh hơn.
1. Chọn giải pháp lưu trữ tối ưu hóa hiệu suất.
Nhà cung cấp dịch vụ lưu trữ mà bạn sử dụng đóng một vai trò quan trọng trong việc quản lý và hiệu suất trang web của bạn. Điều đó bao gồm tốc độ trang của nó.
Một trong những sai lầm tồi tệ nhất mà bạn có thể mắc phải là sử dụng dịch vụ lưu trữ tầm thường để có được mức giá hàng tháng thấp hơn.
Lưu trữ giá rẻ thường dẫn đến hiệu suất kém. Nó có thể có nghĩa là chia sẻ tài nguyên giữa nhiều trang web trên một máy chủ quá tải, điều này có thể khiến thời gian tải trang của bạn trở nên căng thẳng.
Mặt khác, có một số giải pháp lưu trữ tập trung vào hiệu suất mà bạn có thể sử dụng để cung cấp một nền tảng mạnh mẽ được thiết kế cho tốc độ. Thông thường, các nhà cung cấp này không cung cấp dịch vụ lưu trữ chia sẻ, có nghĩa là bạn sẽ không bao giờ phải lo lắng về việc các trang web khác đang tiêu hao nguồn tài nguyên tiềm năng của bạn.
2. Nén và tối ưu hóa hình ảnh của bạn.
Hình ảnh giúp cải thiện sự xuất hiện của các trang web của bạn và tăng chất lượng nội dung của bạn. Tuy nhiên, hình ảnh lớn cũng có thể làm chậm thời gian tải.
Do đó, một trong những cách dễ nhất để tăng tốc độ tải trang là nén và tối ưu hóa hình ảnh của bạn. Điều này có thể bao gồm việc thay đổi định dạng tệp của chúng, cho phép tải chậm và nén hình ảnh thông qua nén mất dữ liệu hoặc không mất dữ liệu.
Bằng cách giảm kích thước tệp hình ảnh của bạn, bạn có thể giảm “trọng lượng” của chúng, cuối cùng giúp các trang của bạn tải nhanh hơn. Có nhiều plugin tối ưu hóa hình ảnh mà bạn có thể sử dụng cho mục đích này, chẳng hạn như WP Smush .
Sau khi bạn cài đặt và kích hoạt plugin này, nó sẽ tự động thay đổi kích thước và nén hình ảnh của bạn mà không ảnh hưởng đến chất lượng của chúng. Nó bao gồm các tính năng nén không mất dữ liệu, tải chậm và thậm chí tối ưu hóa hình ảnh hàng loạt.
Nếu bạn không sử dụng WordPress làm CMS của mình , bạn có thể muốn thử với tinypng.com hoặc Attrock , có thể giảm kích thước hình ảnh của bạn từ 25% đến 80% và một ứng dụng trang web miễn phí có tên Squoosh .
3. Giảm chuyển hướng của bạn.
Quá nhiều chuyển hướng trên trang web của bạn thực sự có thể ảnh hưởng đến thời gian tải. Mỗi khi một trang chuyển hướng đến một nơi khác , nó sẽ kéo dài quá trình phản hồi và yêu cầu HTTP.
Tất nhiên, trong một số trường hợp, chuyển hướng có thể cần thiết, chẳng hạn như khi bạn chuyển sang miền mới. Tuy nhiên, việc loại bỏ các chuyển hướng không cần thiết trên trang web của bạn có thể dẫn đến thời gian tải trang thấp hơn đáng kể.
Có một số cách khác nhau để giảm chuyển hướng trong WordPress . Một là tránh tạo những cái không cần thiết khi xây dựng liên kết nội bộ và menu. Một cách khác là đảm bảo Miền cấp cao nhất (TLD) của bạn được phân giải với tối đa một lần chuyển hướng.
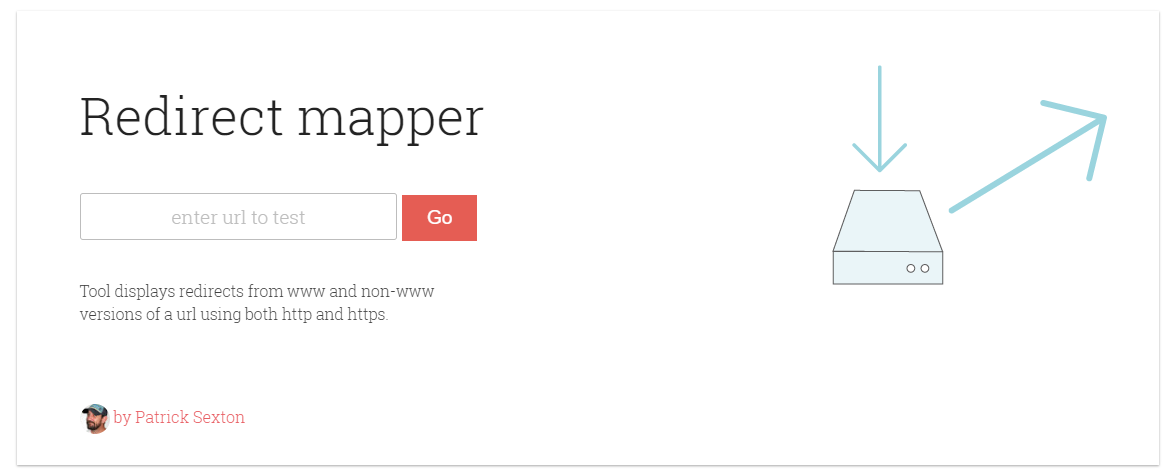
Nếu bạn cần trợ giúp xác định các chuyển hướng được thiết lập không chính xác trên trang web của mình, bạn có thể sử dụng công cụ lập bản đồ Patrick Sexton Redirect :

Điều này sẽ phát hiện ra bất kỳ chuyển hướng trùng lặp nào. Bạn cũng có thể sử dụng một công cụ như Screaming Frog để xác định tất cả các chuyển hướng trên trang web của bạn và nơi chúng dẫn đến. Điều này sẽ giúp bạn dễ dàng xác định các chuyển hướng không phục vụ mục đích. Sau đó, bạn có thể xóa những cái bạn không cần thông qua tệp .htaccess trên trang web của bạn .
4. Lưu vào bộ nhớ cache các trang web của bạn.
Bộ nhớ đệm là một trong những cách hiệu quả nhất để tăng tốc các trang web của bạn. Bộ nhớ đệm lưu trữ các bản sao của các tệp trên trang web của bạn, giảm thiểu công việc cần thiết để máy chủ tạo và cung cấp trang web cho trình duyệt của khách truy cập.
Lưu vào bộ nhớ đệm các trang web của bạn có thể giúp giảm Thời gian xuống Byte đầu tiên (TTFB) , bằng cách yêu cầu máy chủ sử dụng ít tài nguyên hơn để tải một trang.
Có nhiều cách khác nhau để lưu vào bộ nhớ cache các trang web của bạn. Bạn có thể thực hiện việc này ở cấp máy chủ, nghĩa là máy chủ của bạn xử lý nó cho bạn.
Một tùy chọn khác là sử dụng plugin bộ nhớ đệm như W3 Total Cache , đây là một plugin WordPress miễn phí giúp lưu trữ các trang web của bạn nhanh chóng và dễ dàng. Sau khi bạn cài đặt và kích hoạt nó, chỉ cần điều hướng đến Cài đặt chung > Bộ đệm trang và chọn tùy chọn Bật .
5. Bật bộ nhớ đệm của trình duyệt.
Bộ nhớ đệm của trình duyệt là một dạng bộ nhớ đệm khác mà bạn có thể tận dụng để cải thiện tốc độ tải trang. Kỹ thuật này cho phép trình duyệt lưu trữ nhiều loại thông tin, bao gồm bảng định kiểu, hình ảnh và tệp JavaScript, vì vậy nó không phải tải lại toàn bộ trang mỗi khi người dùng truy cập.
Tương tự như W3 Total Cache, WP Rocket là một plugin bộ nhớ đệm mạnh mẽ mà bạn có thể sử dụng trên trang web WordPress của mình. Nó sử dụng bộ nhớ đệm trang và tải trước bộ đệm để tối ưu hóa tốc độ trang của bạn và tạo thời gian tải nhanh như chớp. WP Rocket là một plugin cao cấp, với nhiều gói định giá khác nhau để bạn lựa chọn.
6. Sử dụng không đồng bộ và trì hoãn tải cho các tệp CSS và JavaScript của bạn.
Trang web của bạn được tạo thành từ các tệp CSS và JavaScript. Các tập lệnh này có thể tải đồng bộ hoặc không đồng bộ.
Đồng bộ có nghĩa là các tệp tải từng tệp một, theo thứ tự xuất hiện trên trang web của bạn.
Với phương pháp này, khi trình duyệt gặp một tập lệnh, nó sẽ ngừng tải các phần tử khác trên trang cho đến khi tệp đó được tải đầy đủ trước tiên.
Ngược lại, tải không đồng bộ cho phép tải nhiều tệp cùng một lúc, điều này có thể tăng tốc hiệu suất của trang. Thiết lập này liên quan đến việc loại bỏ các tài nguyên chặn kết xuất .
Nếu đang sử dụng WordPress, bạn có thể sử dụng kết hợp các plugin Autoptimize và Async JavaScript để thực hiện công việc này một cách dễ dàng.
7. Giảm thiểu CSS, JavaScript và HTML.
Tối ưu hóa cách tải tệp của bạn có thể giúp cải thiện tốc độ tải trang. Tương tự, cũng có thể giảm thiểu mã CSS, JavaScript và HTML của bạn . Điều này có nghĩa là loại bỏ các khoảng trắng, ký tự, nhận xét không cần thiết và các phần tử không cần thiết khác để giảm kích thước của tệp.
Giảm kích thước tệp của bạn cũng giúp kết hợp chúng dễ dàng hơn. Kết quả là mã sạch hơn và các trang web gọn gàng hơn tải nhanh hơn.
Tất nhiên, việc duyệt qua từng dòng mã cho từng tệp trên trang web của bạn không chính xác hiệu quả.
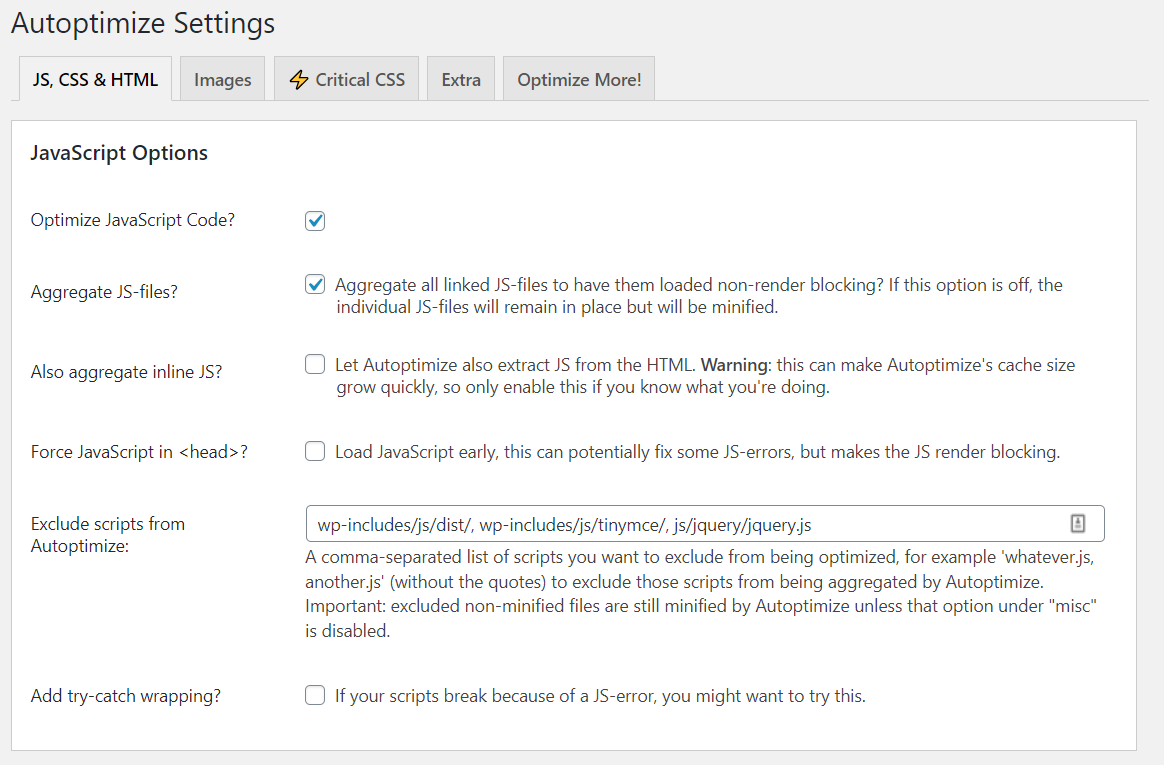
Thay vào đó, bạn có thể giảm thiểu CSS, JavaScript và HTML của mình bằng một plugin miễn phí: Autoptimize . Plugin phổ biến này giúp dễ dàng tổng hợp và rút gọn các tập lệnh và kiểu của bạn một cách tự động:

Xem xét nhiều tính năng và cài đặt mà nó cung cấp, việc định cấu hình plugin này lúc đầu có thể hơi quá sức. Để giúp công việc của bạn dễ dàng hơn, vui lòng xem hướng dẫn này về cách thiết lập Tự động tối ưu hóa trên trang web của bạn.
8. Tận dụng mạng phân phối nội dung (CDN)
Mạng phân phối nội dung (CDN) , còn được gọi là ‘mạng phân phối nội dung’, là một mạng lưới các máy chủ có thể giúp cải thiện tốc độ tải trang. Nó thực hiện điều này bằng cách lưu trữ và phân phối các bản sao nội dung tĩnh của trang web của bạn từ các máy chủ trên toàn cầu.
CDN hoạt động với, thay vì thay cho máy chủ của bạn. Ngoài máy chủ lưu trữ trang web chính của bạn, bạn có thể tận dụng CDN để phân phối các bản sao của các tệp trên trang web của bạn giữa các trung tâm dữ liệu được lựa chọn một cách chiến lược.
Điều này có thể tối đa hóa hiệu suất , bằng cách giảm khoảng cách yêu cầu dữ liệu phải di chuyển giữa các trình duyệt và máy chủ của máy chủ lưu trữ của bạn. Bằng cách tải nội dung cho một trang web từ một máy chủ gần với từng khách truy cập, CDN giúp giảm độ trễ mạng và tạo ra TTFB thấp hơn.
Bạn có nhiều tùy chọn CDN để lựa chọn , một trong số đó là chọn máy chủ cung cấp CDN mà bạn có thể bật nó trực tiếp từ trang tổng quan của riêng mình.
9. Loại bỏ các plugin không cần thiết.
Không phải tất cả các plugin đều được tạo ra như nhau. Có quá nhiều plugin trên trang web của bạn có thể gây ra hiện tượng cồng kềnh không cần thiết và làm chậm nó.
Ngoài ra, các plugin đã lỗi thời hoặc không được bảo trì tốt có thể gây ra mối đe dọa bảo mật và thậm chí gây ra các vấn đề tương thích cản trở hiệu suất.
Do đó, đó là một ý tưởng thông minh để giảm thiểu số lượng plugin bạn sử dụng trên trang web WordPress của mình. Tất nhiên, một trong những cách dễ nhất để làm điều này là vô hiệu hóa và xóa bất kỳ plugin nào bạn hiện không sử dụng.
Chúng tôi cũng khuyên bạn nên xem lại các plugin bạn đã cài đặt để đánh giá xem chúng có thực sự cần thiết hay không. Có thể có một số công cụ có các chức năng và tính năng trùng lặp và những công cụ khác chỉ đơn giản là không còn phù hợp với nhu cầu của bạn.
Cuối cùng, một số plugin nhất định có thể làm chậm trang web của bạn hơn những plugin khác. Để xác định bất kỳ plugin nào đang làm giảm tốc độ trang của bạn, bạn có thể thử kiểm tra chúng riêng lẻ.
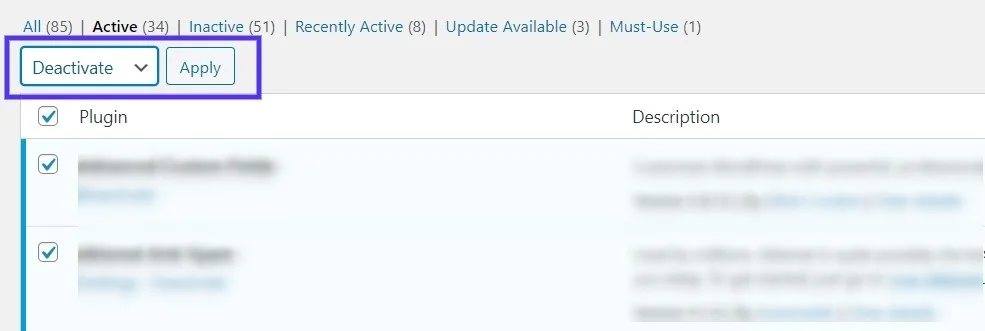
Trước tiên, hãy hủy kích hoạt tất cả các plugin của bạn (an toàn nhất là làm điều này trên một trang web dàn dựng):

Sau đó bật lại từng cái một. Mỗi lần bạn kích hoạt plugin, hãy sử dụng công cụ kiểm tra tốc độ như PageSpeed Insights để xem liệu điểm số và thời gian của bạn có bị ảnh hưởng hay không.
Nhiều plugin có thể tăng tốc độ trang của bạn lên một khoảng nhỏ. Tuy nhiên, nếu bạn thấy mức tăng đột ngột lớn, có thể đã đến lúc tìm một công cụ thay thế phục vụ cùng mục đích (nhưng được tối ưu hóa tốt hơn).
Cuối cùng, giảm tốc độ tải trang không chỉ cải thiện hiệu suất tổng thể và UX của trang web của bạn mà còn cả SEO của nó . May mắn cho bạn, có nhiều phương pháp bạn có thể sử dụng để giảm thời gian tải của mình.
Ngoài việc tận dụng CDN và lưu vào bộ nhớ đệm các trang của mình, bạn có thể sử dụng các plugin để tối ưu hóa hình ảnh của mình, trì hoãn việc tải tập lệnh và giảm thiểu các tệp trên trang web của bạn.
Sử dụng giải pháp lưu trữ được tối ưu hóa cho hiệu suất cũng có thể có ảnh hưởng lớn đến tốc độ trang web của bạn.
Tuy nhiên, hãy nhớ rằng – mỗi giây các trang web của bạn tải sẽ làm tăng đáng kể cơ hội khách truy cập của bạn rời đi. Bạn sẽ có thể điều hành doanh nghiệp của mình trong bao lâu trong khi mất khách hàng tiềm năng?
Tổng Kết
Nếu bạn không có chuyên môn về website và tối ưu, bạn nên tìm ra một đơn vị uy tín để hỗ trợ vấn đề này, để đỡ lãng phí thời gian và chi phí.
Hi vọng, sau bài viết này, Azin giúp được bạn có kiến thức tổng quan về tối ưu tốc độ website.
NẾU BẠN CÓ NHU CẦU VỀ TƯ VẤN THƯƠNG HIỆU, THIẾT KẾ LOGO, THIẾT KẾ THƯƠNG HIỆU, WEBSITE, HOSTING, VPS…. THÌ LIÊN HỆ FANPAGE: AZIN BRANDING HOẶC LIÊN HỆ KĨ THUẬT BÊN MÌNH ZALO: (0339135515) HỖ TRỢ NHÉ!